🎯 基于 Cloudflare 的现代化图床解决方案,零成本易部署,为个人提供便捷的图片托管服务。
⚠️ 注意:本项目为布灵图床的前端部分,使用前请先完成后端部署:布灵图床后端
📢 部署顺序:
- 先部署后端服务 布灵图床后端
- 获取后端 API 地址
- 再部署本前端项目
👉 推荐使用GitHub一键部署(🌟推荐)GitHub地址
提前准备
- CF_ACCOUNT_ID: Cloudflare 账户 ID (获取教程)
- CF_API_TOKEN: Cloudflare API 令牌(获取教程)
- NUXT_PUBLIC_API_BASE: (部署后端时,workers绑定的域名)
开始部署
1. Fork GitHub仓库
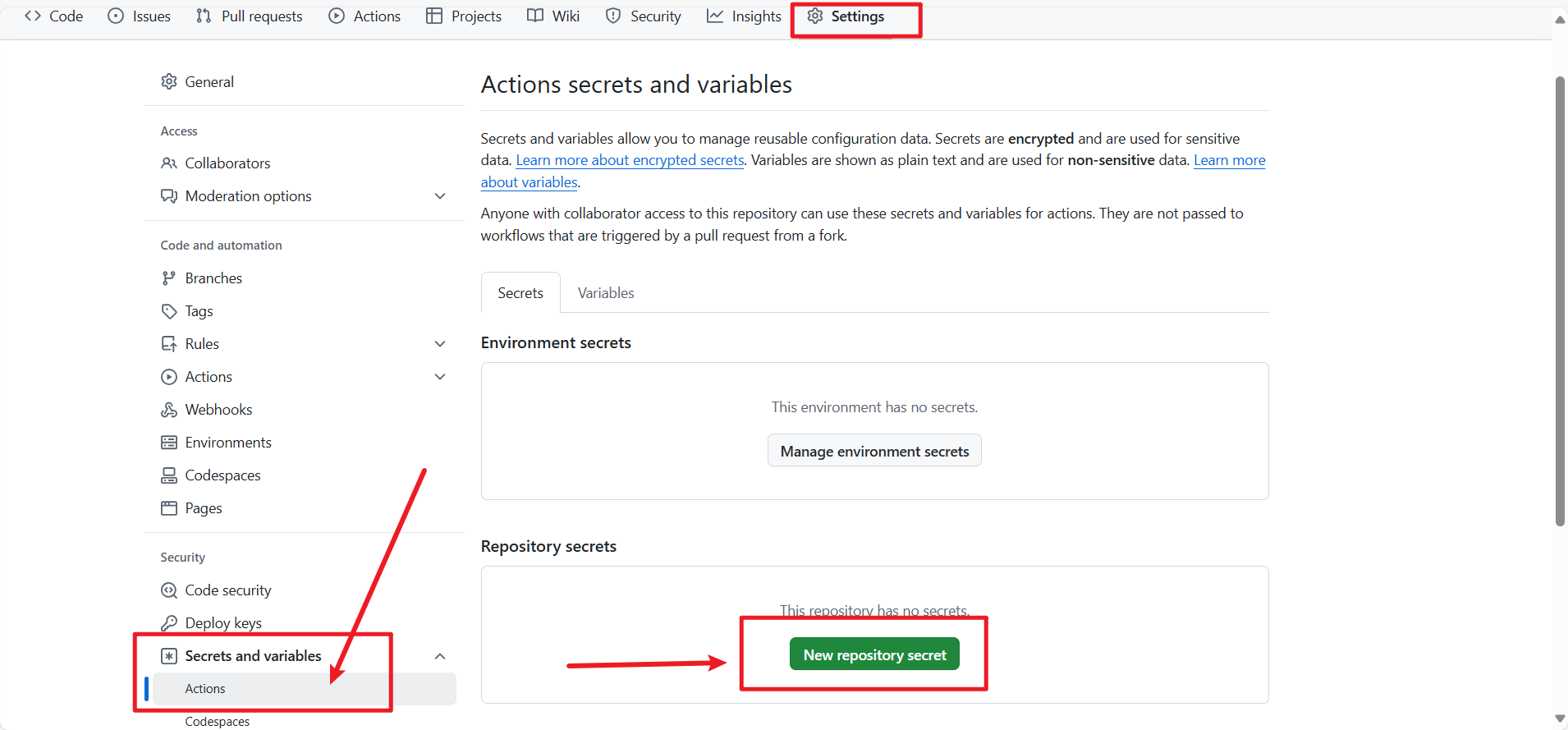
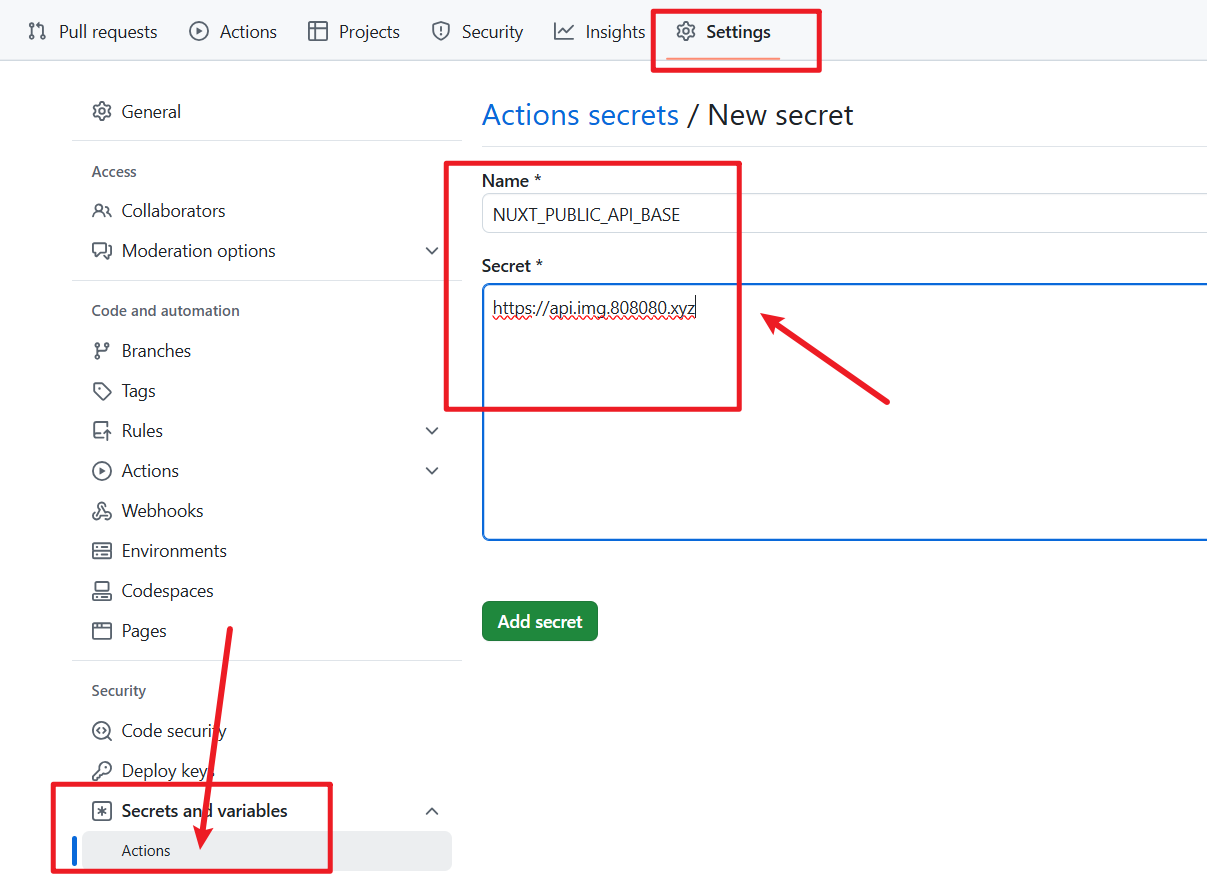
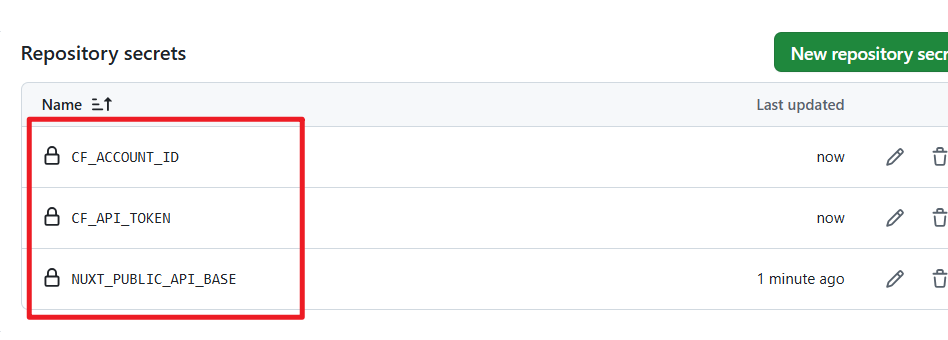
2. 配置 GitHub Secrets:
CF_API_TOKEN=your_cloudflare_api_token
CF_ACCOUNT_ID=your_cloudflare_account_id
NUXT_PUBLIC_API_BASE=workers绑定的域名


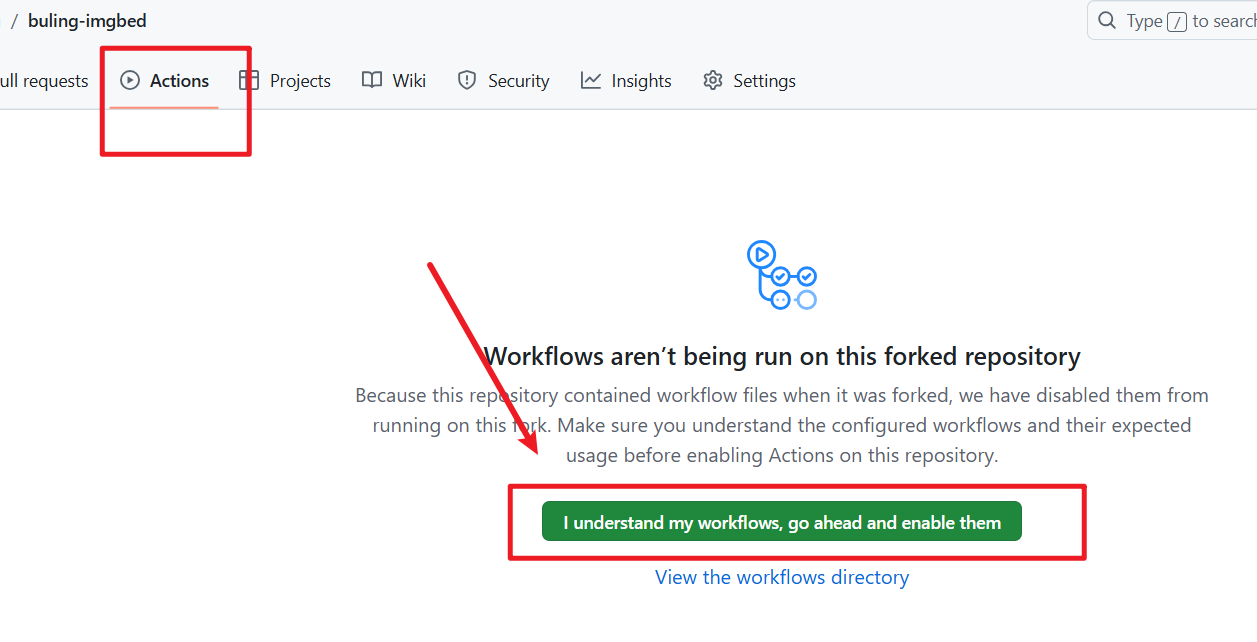
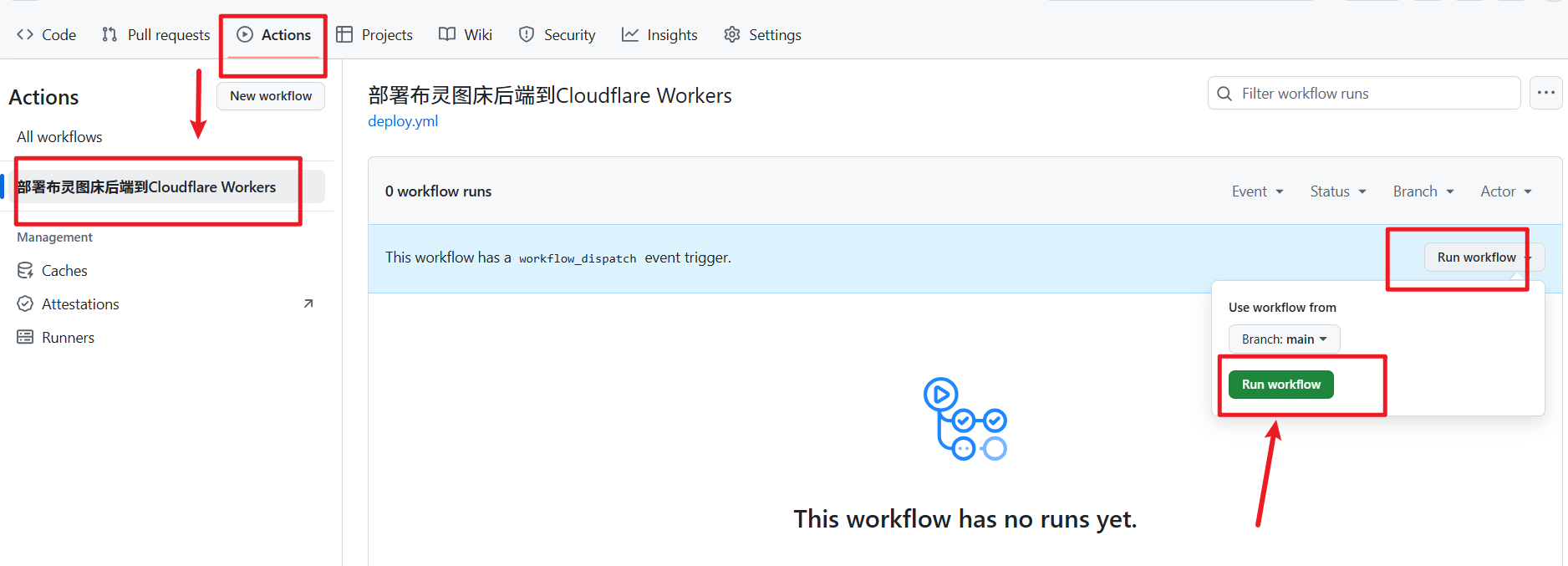
3. 启用 GitHub Actions

4. 推送代码触发自动部署
手动运行一次Actions部署
部署完成
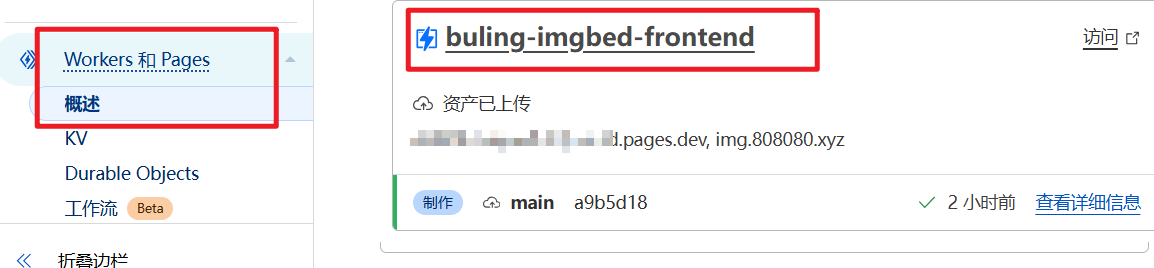
Workers 和 Pages里面将会多一个 buling-imgbed-frontend 
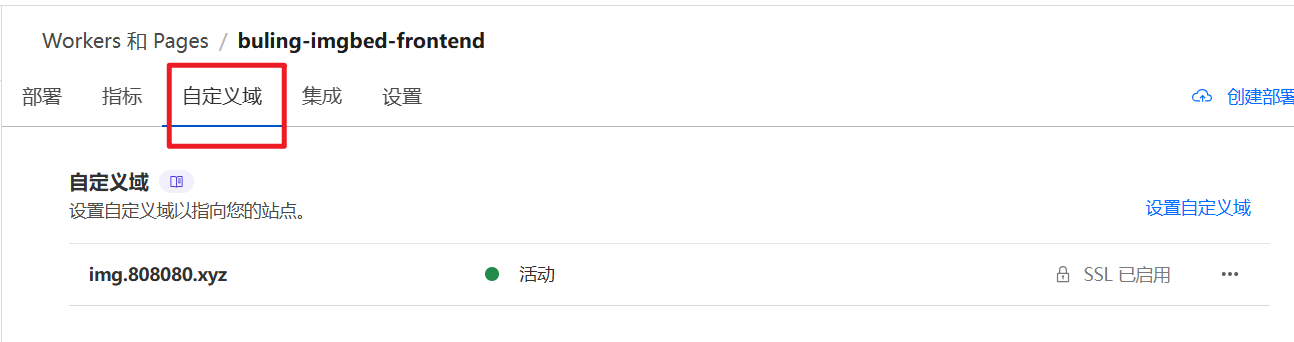
1. 给网站绑定一个域名(用于访问,网站主域名)
- 打开 Workers 和 Pages,找到 buling-imgbed-frontend ,
- 点击 自定义域,添加一个自定义域名。

访问网站,后台设置
默认用户名和密码都是 admin,(如果你在部署后端时没有改过数据库的话)
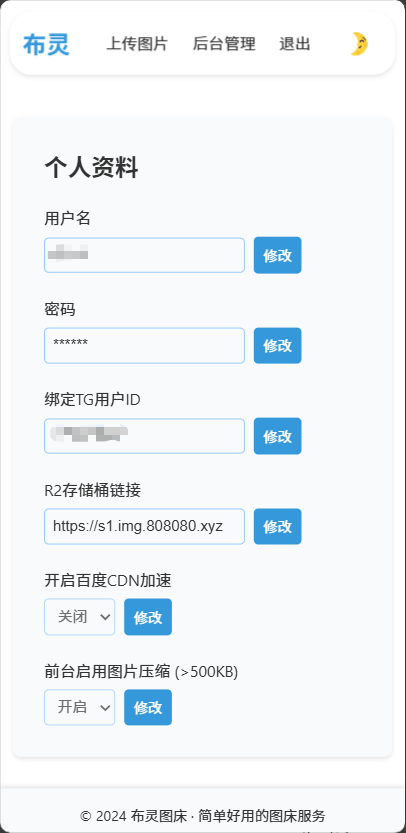
登陆,进入后台,
- 请及时修改用户名和密码。
- 绑定TG用户ID,用于使用TGbot上传图片
- 设置R2存储桶链接。用于显示图片
其他,关闭/开启都行




[...]🎯 基于 Cloudflare 的现代化图床解决方案,零成本易部署,为个人提供便捷的图片托管服务。⚠️ 注意:本项目为后端服务,部署完成后可通过 Telegram 机器人进行图片上传。如需网页端上传和管理功能,请部署配套的前端项目:布灵图床前端👉 推荐使用GitHub一键部署(🌟推荐)GitHub地址需要一个CF帐号(号上需要已经激活R2存储桶。没有的绑卡或者绑PayPal订阅激活,提供的免费用量[...]